티스토리 뷰
MARCH 6TH, 2016
Tor Browser
The ability to privately communicate through the internet is very important for dissidents living under authoritary regimes, activists and basically everyone concerned about internet privacy.
While the TOR network itself provides a good level of privacy, making difficult or even practically impossible to discover the real I.P. address of the tor users, this is by no means enough to protect users privacy on the web. When browsing the web, your identity can be discovered using browser exploits, cookies, browser history, browser plugins, etc.
Tor browser is a firefox browser preconfigured and modified to protect user privacy and identity while browsing the web using TOR. Browser plugins are disabled, history and cache aren’t persistent and everything is erased after closing the browser, etc.
The user fingerprinting problem
While preventing users IP address to be disclosed is a key aspect for protecting their privacy, a lot of other things need to be taken into consideration. Tor browser is preconfigured to prevent a lot of possible attacks on user privacy, not only the communications layer provided by tor itself.
One common problem that tor browser tries to address is user fingerprinting. If a website is able to generate a unique fingerprint that identifies each user that enters the page, then it is possible to track the activity of this user in time, for example, correlate visits of the user during an entire year, knowing that its the same user.
Or even worse, it could be possible to identify the user if the fingerprint is the same in tor browser and in the normal browser used to browse internet. It is very important for the tor browser to prevent any attempt on fingerprinting the user.

In the past, a lot of fingerprinting methods has been used and proposed and tor browser has been updated with countermeasures. Examples of that are reading text sizes out of a canvas element, screen dimensions, local time, operating system information, etc.
One famous example of browser fingerprinting was Canvas fingerprinting. As of today, almost everything that can be used to identify the user has been disabled in tor browser.
UberCookie
During the last weeks I have been able to fingerprint tor browser users in controlled environments and I think it could be interesting to share all the findings for further discussion and to improve tor browser.
All the provided fingerprinting methods are based on javascript (enabled by default in tor browser as of today). I have created a quick and dirty PoC called UberCookie available as a demo here:
Measuring time
One interesting countermeasure for fingerprint implemented in tor browser is that javascript Date.getTime() (unix time) only updated each 100ms. So you can’t measure events happening under 100ms. This is useful to prevent a javascript inside a webpage to measure events in order to fingerprint the user. Since for some of the things I wanted to try needed better time accuracy than 100ms, this was the first thing to bypass.
There are a lot of ways to measure times smaller than 100ms using javascript in tor browser, some are obvious, or ther are intersting.
The first one I implemented was simply increment a variable by 1 each millisecond using setInterval. Even if the precision is not at milisecond level, is extremly better than the 100ms accuracy provided by Date.getTime.
Another way you can use to measure time is to create an animation in CSS3, configured at 1ms interval and listen to the animationiteration event.
However, the better accuracy I could achieve was using setInterval incrementing inside a webworker.
Mouse wheel fingerprinting
The mouse wheel event in Tor Browser (and most browsers) leaks information of the underlying hardware used to scroll the webpage. The event provides information about the delta scrolled, however if you are using a normal computer mouse with a mouse wheel, the delta is always three, but if you are using a trackpad, the deltas are variable and related to your trackpad and your usage patterns.

Another leak in the mouse wheel, is the scroll speed that is linked to the configuration of the operating system and the hardware capabilities itself.
I have created a little experiment as a proof of concept, available here:
Mouse wheel information leak demo
This demo creates three graphs, one with the scrolling speed, another with the scrolling delta, and another one with the number of times the user scrolled in the red box.
Mouse Speed fingerprinting
Another interesting fingerprint that could reveal some entropy is the speed of the mouse moving acrross the webpage. Since the speed of the mouse is controlled by the operating system and related to hardware, and can be read using javascript if you can measure time using the mentioned strategies.
It could be interesting also to measure average mouse speed while the user is in the page moving the mouse.
CPU Benchmark fingerprinting
With the improved accuracy on time provided by the setInterval inside the WebWorker, it is easy to create a CPU intensive script (or even memory intensive) and measure how long it takes for the user browser to execute it.
I have done some tests with different computers, getting completely different results, all of them using the same tor browser version.
getClientRects fingerprinting
The most intersting fingerprinting vector I found on Tor Browser is getClientRects. Is strange that reading back from a canvas has been prevented but simply asking the browser javascript API how a specific DOM elements has been drawn on the screen has not been prevented or protected in any way.
getClientRects allows to get the exact pixel position and size of the box of a given DOM element. Depending on the resolution, font configuration and lots of other factors, the results of getClientRects are different, allowing for a very quick and easy fingerprinting vector, even better than the canvas fingerprinting that is fixed.
Example of getClientRects on the same page with same Tor Browser version on different computers:
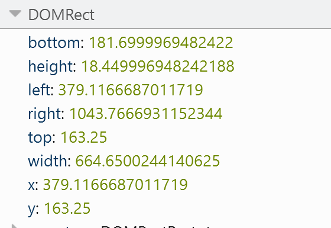
Computer 1:

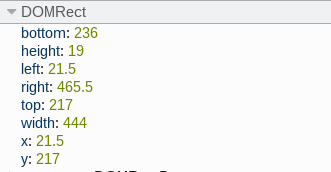
Computer 2:

As you can see, there is a lof of difference in the results of getClientRects between two computers using the same tor browser on the same page and on the same DOM Element.
Results
An example of running ubercookie PoC in one computer (computer 1):
Client rects: {"x":131.5,"y":462,"width":724,"height":19,"top":462,"right":855.5,"bottom":481,"left":131.5}
scrolling milis: [2,2,0,3,0,1,0,2,3,0,0,3,1,2,2,1,2,1,4,4,35,2,1,3,0,1,0,3,0,1,0,3,0,1,0,3,1,0,3,1,3,0,1,3,2,4,4,8,44,4,1,4,4,405,2,3,2,1,3,1,3,57,2,0,2,2,0,2,2,4,60,2,0,2,2,0,2,2,6,54,2,2,2,0,2,1,4,8]
scrolling deltas: [3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
Biggest mouse step: 65
In a few seconds, the result of the CPU benchmark will appear, please wait...
CPU Mean: 3245
And the result of running it in a different computer (computer 2), same Tor browser version:
Client rects: {"x":159.51666259765625,"y":465.25,"width":664.6500244140625,"height":18.449996948242188,"top":465.25,"right":824.1666870117188,"bottom":483.6999969482422,"left":159.51666259765625}
scrolling milis: [0,3,0,2,2,2,2,0,3,0,2,1,2,2,1,3,1,1,4,1,2,1,1,3,1,2,2,3,2,5,3,3,5,3,0,0,2,0,2,0,1,1,0,2,0,3,2,1,1,3,1,3,2,3,1,3,2,2,2,2,0,2,3,2,2,2,244,0,2,1,2,1,3,2,0,2,0,1,2,1,0,2,0,3,1,0,2,1,1,1,2,1,1,1,1,1,1,2,2,1,2,2,2,2,1,4,2,2,2,2,2,4,2]
scrolling deltas: [3,0.975,1.65,1.5,1.725,2.25,2.775,2.4,3.15,3.375,3.975,3.675,4.35,4.95,5.625,5.55,5.25,5.25,4.2,6.3,9.975,13.95,7.575,6.9,2.85,5.925,8.85,0.9,4.425,3.675,4.725,2.625,2.4,5.475,2.625,3.675,5.4,5.775,7.275,6.975,8.175,9,8.475,3.45,2.475,2.25,0.6,1.8,11.1,8.4,8.475,8.1,7.5,6.375,8.175,4.95,4.8,4.275,3.525,3.375,1.125,2.7,2.175,1.95,1.65,1.2,1.05,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
Biggest mouse step: 40
In a few seconds, the result of the CPU benchmark will appear, please wait...
CPU Mean: 4660.5
It is evident that the getClientRects are completly different, providing an interesting fingerprinting vector. The scrolling speed (milis) is also different. The scrolling deltas are very different, because of hardware differences. The mouse of computer 1 is faster, as you can see in ‘biggest mouse step’. The CPU benchmark provides different results, computer 1 being faster than computer 2.
Conclusion
It is easy to fingerprint users using tor browser to track their activity online and correlate their visits to different pages. getClientrects provides a very interesting vector for fingerprinting TOR Browser users. The CPU benchmark and the Mouse wheel and mouse speed methods provide even more information to distinguish between similar users.
Tor 브라우저의 Fingerprinting
사용자들이 웹 서핑을 할 때 생성되는 쿠키, 홈페이지 방문기록 및 사용하고 있는 브라우저에 존재하는 취약점, 브라우저 플러그인 등 다양한 원인들로 사용자의 신분이 노출될 수 있습니다.
Tor 브라우저는 파이어폭스를 기반으로 만들어진 브라우저로, 사용자가 웹 서핑과정에서 사용자의 프라이버시를 숨길 수 있도록 개발된 브라우저 입니다. 예를 들어, 플러그인 사용 금지, 브라우저 종료 후에 저장되어 있던 캐쉬와 방문기록 자동 삭제 등을 다양한 방법을 통하여 사용자들의 프라이버시를 보호합니다.
사용자의 fingerprinting 문제
사용자의 ip를 숨기는 것은 사용자의 신분을 숨기는데 가장 중요한 요소 중 하나입니다. Tor 브라우저는 다양한 방법들을 통하여 사용자들의 프라이버시가 노출될 가능성이 있는 요소들을 차단하고자 하였으며, 사용자의 fingerprinting문제도 해결하려고 하였습니다. 만약 어떠한 웹 사이트에서 특이한 fingerprinting을 발견했다면, 그 사용자가 어떠한 페이지를 방문하였는지 식별할 수 있으며, 해당 사용자를 추적할 수도 있습니다.
또한 만약 일반브라우저에서 포착된 사용자의 fingerprinting이 Tor 브라우저 상에서도 발견된다면, 해당 사용자가 누구인지 식별이 가능할 수도 있습니다. 그렇기 때문에 Tor브라우저는 사용자의 fingerprinting을 식별할 수 없도록 하기 위하여 많은 노력을 하였습니다.
그래서 대부분 알려진 fingerprinting 메소드을 보호하기 위한 방법들이 Tor 브라우저에 이미 적용되어 있습니다.
UberCookie
몇 주 동안, 저자는 제한된 환경에서 Tor 브라우저의 fingerprinting을 식별해 내는 연구를 진행하였고, 매우 재미있는 연구결과가 도출되었으며, 이 연구결과를 가지고 어떻게 하면 Tor 브라우저를 개선할 수 있을 지에 대해 연구를 할 수 있을 것입니다.
fingerprinting을 식별하는 방법은 Javascript(Tor 브라우저에서 기본으로 활성화로 설정되어 있음)로 작성하였고, 이를 Uber Cookie라고 명명하였습니다.
시간측정
토르 브라우저에서 fingerprinting을 보호하기 위한 보호조치 중 하나는, Javascript의 Date.getTime()을 100ms마다 업데이트 하도록 하는 것입니다. 이 때문에 100ms 이하의 이벤트는 측정할 수 없습니다. 이런 방법을 통하여 자바스크립트가 포함된 웹 페이지에서 사용자의 fingerprinting을 효과적으로 보호할 수 있습니다. 그렇기 때문에, 사용자의 fingerprinting 정보를 수집하려면, 먼저 해당 부분을 우회하여야 합니다.
자바스크립트를 이용하여 100ms 이하의 시간을 측정하는 방법들은 여러가지가 있습니다.
우선, 저자는 간단한 변수를 추가하여, 매 초마다 setInterval을 이용하여 카운터를 증가시켰습니다. 비록 이 정확도가 밀리초 단위는 아니지만, Data.getTime이 제공하는 100ms보다는 더 정확합니다. 또 다른 시간 측정 방법은, css3 플래쉬를 만들고, 1ms의 간격을 설정하며, animationiteration이벤트를 도청하도록 합니다.
하지만, web상에서 사용하는 setInterval방법이 더 효과적이라는 것을 확인할 수 있었습니다.
마우스 휠 fingerprinting
Delta는 마우스 휠 이벤트에 고유한 이벤트 데이터 속성으로, 만약 정상컴퓨터에서 마우스를 사용하면 delta데이터는 3개가 생성되게 됩니다. 만약 트랙패드를 사용한다면, delta 데이터는 하나의 가변적인 값으로 변화할 것이며, 이 값은 사용자의 트랙패드와 사용패턴과 연관이 있습니다. 또한 마우스 휠의 속도를 통하여 시스템 정보와 하드웨어 관련 정보들을 유출할 수도 있습니다.
아래는 마우스 휠을 통하여 정보를 유출하는 데모영상입니다.
이 영상에서 3개의 차트를 작성하였는데, 그 중 하나는 휠 속도와 관련된 것, 안개는 delta값과 연계한것, 그리고 마지막은 사용자의 스크롤 횟수와 관련있는 것입니다.
마우스 속도 fingerprinting
또하나의 fingerprinting은 마우스가 웹페이지 상 이동하는 속도입니다. 왜냐하면 마우스의 이동 속도는 OS와 하드웨어의 제어 속도와 관련이 있기 때문에, 만약 사용자가 위에서 언급된 시간 측정 방법을 이용한다면, Javascript로 이 마우스 이동속도를 읽을 수 있습니다.
홈페이지 상 마우스의 평균이동속도를 측정하는 것 역시 매우 흥미로운 일이 될 수 있습니다.
CPU Benchmark fingerprinting
web상의 setInterval 정확도를 높이기 위하여, CPU 스크립트를 작성하여 사용자의 브라우저가 이것을 실행하는데 얼마의 시간이 걸리는지 확인해보았습니다. 각기 다른 컴퓨터에서 Tor 브라우저를 사용하는 상황 하에서 모두 다른 결과를 얻을 수 있었습니다.
getClientRects fingerprinting
Tor 브라우저 상에서 발견할 수 있는 가장 흥미로운 fingerprinting은 getClientRects 였습니다. Canvas를 통하여 응답값을 읽는 것을 차단하여도, javascaript의 API에게 어떤 DOM 원소를 화면에 어떻게 나타내야 하는 질문이 돌아오며, 이 부분은 어떠한 제한이나 보호를 받지 않습니다.
getClientRects를 통하여 정확한 화소의 위치 및 이미 주어진 DOM요소가 그려낸 프레임의 크기 정보를 얻을 수 있습니다. 해상도, 글꼴 및 다른 요소들을 통하여 getClientRects에 대한 각기 다른 결과를 유출해 낼 수 있었습니다. 이런 것들을 통하여 우리는 매우 빠르고 간편하게 fingerprinting벡터를 얻을 수 있었고, 이는 고정된 canvas fingerprinting보다 더 유익한 정보입니다.
genClientRects는 동일한 페이지/동일한 버전의 토르 브라우저에서 각기 다른 정보를 보여주었습니다.
컴퓨터 1
컴퓨터 2
여기에서 볼 수 있듯이, getClientRects는 이러한 상황에서 다른 DOM 요소를 나타내고 있습니다.
실험결과
컴퓨터 1에서 사용한 ubercookie의 POC는 다음과 같습니다.
Clientrects:{"x":131.5,"y":462,"width":724,"height":19,"top":462,"right":855.5,"bottom":481,"left":131.5}
scrollingmilis:[2,2,0,3,0,1,0,2,3,0,0,3,1,2,2,1,2,1,4,4,35,2,1,3,0,1,0,3,0,1,0,3,0,1,0,3,1,0,3,1,3,0,1,3,2,4,4,8,44,4,1,4,4,405,2,3,2,1,3,1,3,57,2,0,2,2,0,2,2,4,60,2,0,2,2,0,2,2,6,54,2,2,2,0,2,1,4,8]
scrollingdeltas:[3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,3,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
Biggest mouse step: 65
In a few seconds, the result of theCPUbenchmark will appear, please wait...
CPU Mean: 3245
컴퓨터 2에서 사용한 ubercookie의 POC는 다음과 같습니다.
Client rects: {"x":159.51666259765625,"y":465.25,"width":664.6500244140625,"height":18.449996948242188,"top":465.25,"right":824.1666870117188,"bottom":483.6999969482422,"left":159.51666259765625}
scrolling milis: [0,3,0,2,2,2,2,0,3,0,2,1,2,2,1,3,1,1,4,1,2,1,1,3,1,2,2,3,2,5,3,3,5,3,0,0,2,0,2,0,1,1,0,2,0,3,2,1,1,3,1,3,2,3,1,3,2,2,2,2,0,2,3,2,2,2,244,0,2,1,2,1,3,2,0,2,0,1,2,1,0,2,0,3,1,0,2,1,1,1,2,1,1,1,1,1,1,2,2,1,2,2,2,2,1,4,2,2,2,2,2,4,2]
scrolling deltas: [3,0.975,1.65,1.5,1.725,2.25,2.775,2.4,3.15,3.375,3.975,3.675,4.35,4.95,5.625,5.55,5.25,5.25,4.2,6.3,9.975,13.95,7.575,6.9,2.85,5.925,8.85,0.9,4.425,3.675,4.725,2.625,2.4,5.475,2.625,3.675,5.4,5.775,7.275,6.975,8.175,9,8.475,3.45,2.475,2.25,0.6,1.8,11.1,8.4,8.475,8.1,7.5,6.375,8.175,4.95,4.8,4.275,3.525,3.375,1.125,2.7,2.175,1.95,1.65,1.2,1.05,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
Biggest mouse step: 40
In a few seconds, the result of the CPU benchmark will appear, please wait...
CPU Mean: 4660.5
getClinetRects는 확연히 다르고, 이는 우리에게 매우 흥미로운 fingerprinting벡터를 제공해 줍니다. 휠 속도 milis가 다르고, 휠 delta 값도 다른 것은 하드웨어가 다르기 때문 입니다. 위에 데이터에서 볼 수 있듯이, 컴퓨터 1의 마우스 속도가 제일 빠릅니다. CPU benchmark가 제공하는 결과도 다른데, 컴퓨터 1이 컴퓨터 2보다 더 빠릅니다.
결론
사용자가 Tor 브라우저를 사용한다고 하더라도, 우리는 사용자의 온라인 활동 및 각 페이지에서의 행위를 추적할 수 있습니다. getClientrects는 Tor브라우저 사용자를 식별하는데 매우 흥미로운 fingerprinting벡터 입니다. CPU benchmark 및 마우스 휠, 마우스 속도 심지어 비슷한 사용자를 구분해 내는 것에 대한 많은 정보를 제공해 줄 수 있습니다.
출처 :
http://jcarlosnorte.com/security/2016/03/06/advanced-tor-browser-fingerprinting.html
- Total
- Today
- Yesterday
- 인공지능
- 다이어트
- 믹스커피
- 챔픽스 후기 금연
- 의료
- 금연
- 금연일기
- 윈도우10
- 유전자
- oracle
- 단백질
- 흡연
- 오라클
- 설탕
- 보건소
- 챔픽스
- 통신
- 지진
- 냄새
- 뇌
- 부작용
- 100일
- 과학
- 상식
- 보건
- 생명과학
- DNA
- 금단증상
- 챔픽스 후기
- java
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |


